THE THORの記事一覧をカードレイアウトに変更する方法 ワードプレステーマ

WordPressテーマをThe Thorに変更
最近ワードプレステーマをザ・トールに変更しました。
とても高機能で今までのアレが欲しいこれが欲しいの総取りのようなテーマで
とても気に入っています。(プラグインがほとんどいらなくなるんですよね!)
しかし、高機能であるが故?なのか、マニュアルがいまいち詳しくない・・・と
思うのは私だけではないはず。
今回は少し私がつまずいてしまった、ブログ記事一覧のページを
デフォルトでカードレイアウトにするには?について解説をしていきます。
(今回はカードレイアウトですが、ノーマルレイアウトに切り替えたい場合も同じです)
ここはインフィード広告を設定する場合にも、とても重要なところですよ!
カードレイアウトに変更
では早速いきます。
まずは、カスタマイズです。
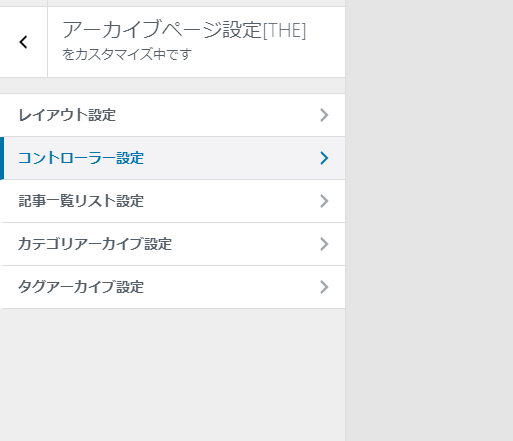
上から4番目の「アーカイブページ設定[THE]」を選択します。

次に上から2番目の「コントローラー設定」を選択します。

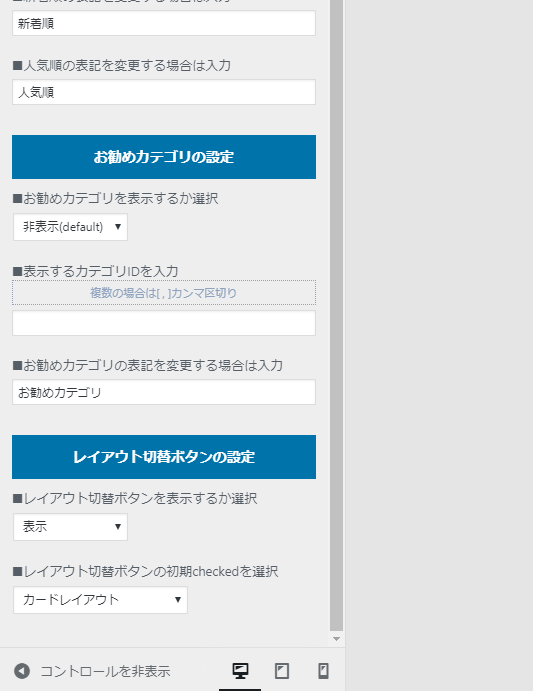
そして、下までスクロールすると、
「レイアウト切替ボタンの設定」という項目があるので
そこで、切り替えするかの「表示」「非表示」を選択する部分と
その下に「ワイドレイアウト」「カードレイアウト」「ノーマルレイアウト」を
選択するところがありますので、
そこで「カードレイアウト」を選択して、「公開」をクリックして終了です。

これで、こちらのページのようにレイアウトがカードスタイルになります。
機能は素晴らしいが色々迷うThe Thor
the thorは機能的に申し分ありません。
デザインもすごくおしゃれでいうこと無し。
しかしながら出来ることが多すぎるのか、
最初はカスタマイズであっちこっちとかなり彷徨うことになるかも?
一度出来ても、もう一回同じところを修正したいときに
「あれ?あそこはどこで変更したっけ?」てな具合になりがちです。
オンラインマニュアルがいまいちわかりにくいというか…
簡易すぎるというのが原因だと思うのですが。。。
ワードプレス初心者ではどこをどうさわっていいか分からず脱落してしまうかも?
巷で言われてるように初心者向きではないかもしれませんね。
ですが、凄いテーマが出たと思っています。
もっと使いこなせるようになりたいですね。